AppSheetのエディター画面の概要を説明します。
目次
アプリのエディターメニュー

エディターの左部分のタブは、開発するアプリの設定を変更するメニューです。
Not Deployedはアプリがプロトタイプ(試作段階)であることを表しています。
このアプリを他者に共有する際はShare Appをクリックします。
Info アプリの基本情報が設定できます。 アプリ名称、アプリの使い方説明、ファイル保存場所などを編集します。 Data アプリに接続したデータテーブルの設定ができます。 カラムの設定や、データのテーブルのフィルター設定などを編集します。 UX アプリ画面の設定ができます。文字の大きさやアイコン、アプリのアイコンや配色を編集します。 Behavior アプリを動かすときの設定ができます。 タップした際の挙動や、自動メール、レポート作成の設定もここで編集します。 Security データのセキュリティを設定できます。 ログインアカウントの有無やデータの暗号化などを編集します。 Intelligence スマートアシスタントや機械学習、OCRの設定ができます。 Users アプリを使用できる人の管理ができます。基本的にここで許可した以外の人がアプリを使うことはできません。 Manage アプリ全体の機能にかかわる設定ができます。 アプリ使用状況の確認、Zapierとの連携設定、ホワイトラベルのデプロイチェックなどを編集します。
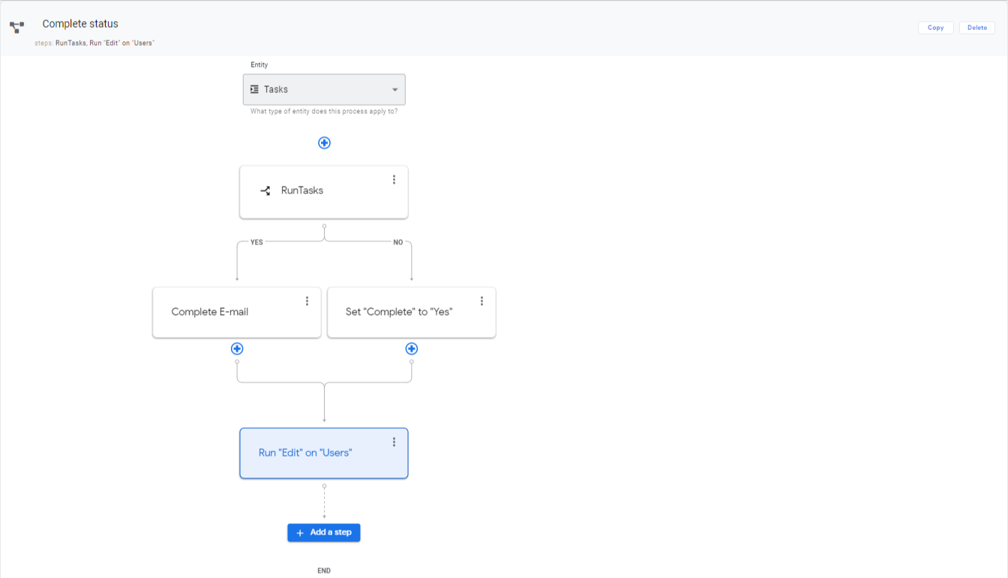
アプリの詳細設定メニュー

左側で選択したタブの詳細設定画面が表示されます。各画面には上部にタブがあり、詳細設定はここで行います。
アプリのプレビュー

右側に開発中のアプリのプレビュー画面を表示します。詳細設定で変更した部分はすぐに反映されます。まれに反映しないものがあるようですが更新ボタンをクリックすればすぐに反映されます。

赤枠上部のデバイスアイコンをクリックするとタブレット、ブラウザのプレビューを表示することができます。
その他設定

My apps 自分が管理するアプリ一覧画面へ移動します。 My account 自分のアカウントの基本設定画面へ移動します。 My team チームで開発する場合、チームユーザーの管理画面へ移動します。 Sample apps AppSheetが公開しているサンプルアプリの一覧画面へ移動します。 Help AppSheetのヘルプ、コミュニティ、Udemyなどのユーザーガイドリンクの一覧です(基本すべて英語です)。 More AppSheet公式HPへのでリンク一覧です。 Save 開発中のアプリの設定を保存します。基本的にSaveしないと保存は設定されませんのでご注意ください。 アプリのバージョン履歴は自動で保存されており、元に戻すことも可能です。
まとめ
標準はすべて英語ですが、Google chromeの自動翻訳を使うと理解しやすくなります。
画面が崩れるので少し見にくいのですが、、まずはなれることが大事です。
エディター自体は慣れれば見やすいので、ぜひアプリ開発をしてみてください。
AppSheetはGoogleアカウントがあれば無料で使用できます。ぜひご登録ください。












コメント