AppSheetでは様々な画面表示をさせることができ、公式HPでサンプルを見ることができます。
今回はAppSheetで使われる画面の説明や、各画面の一部を抜粋しお見せいたします。
目次
AppSheet基本画面
一般的なアプリ画面です。基本機能はすべて備えており、アプリの操作に慣れない方でも見やすい画面構成となっています。

データ一覧を表示するビュー
データ一覧を表示するビュー画面です。データの種類によって見やすいビューを選択してください。

イメージを使用したビュー
Instagrumのようなイメージを押し出したビューや、カレンダー、マップ、チャートの表示もできます。マップは表示しているイメージのほか、GoogleMapの表示も行うことができます。

ビューの組み合わせ(ダッシュボード)
上記のビューを組み合わせたダッシュボードを作成できます。タブレットやデスクトップなど画面が広い場合にも対応できます。ダッシュボードはレスポンシブ対応しておりますので、デバイスに合わせた設定などは基本的に必要ありません。

まとめ
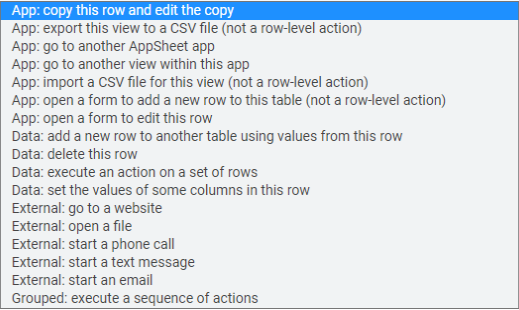
エディター上からボタン1つで変更できるので、思いついたらぱっと変更することが可能です。
ここで紹介したのは一例です。細かくデザインすることはできませんが、設定とアイデア次第で自分に合った画面を作成することが可能です。いろいろ試してみて下さい。
私はUI/UXのデザイン経験がありませんので、ほかのノーコードツールのように細かくデザインできるよりも、ある程度自動でデザインしてくれるAppSheetが好きです。
下記の公式サンプルアプリから画面の詳細設定も見れます。ぜひAppSheetに登録してご覧ください。











コメント